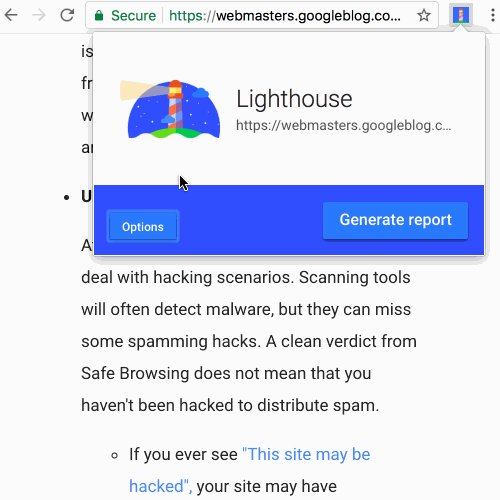
On February 5, Google announced the launch of a new feature in its Lighthouse Chrome extension: SEO audits.
Lighthouse is a free Chrome tool used to audit a page’s accessibility, performance, and now other SEO indicators. It is based on open source and accepts public contributions.
During analysis, Google Lighthouse simulates a page visit from a low-powered cell phone over a 3G connection.
As a result, it produces a report with an extended list of the best optimization practices that we can apply to our website or app. This data has a score that serves as a guide.

Some of the data we can get with Google Lighthouse
- The time it takes for the first web content to appear on the screen. The lower the score, the faster that page will appear.
- When a page is minimally interactive. This determines whether the majority of the user interface elements are interactive and whether the screen responds reasonably to user input.
- When a page is completely interactive.
- How long does it takes to load 100% of the content of a page.
- The time it takes for a page to respond to user input.
In addition, the report offers some metrics to improve website speed from mobile devices. Improvement tips can range from reducing stylesheets to decreasing blocking scripts, optimal image resizing, etc.
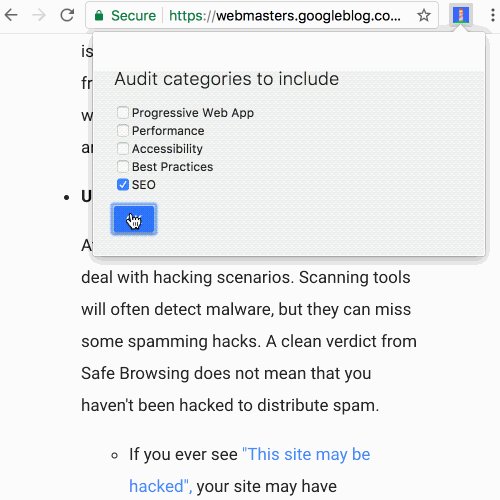
Lighthouse specifically for SEO
The generated SEO report qualifies these basic factors of search engine optimization:
- Anchor Text. Descriptive text in links helps the search engine understand what content is on a page.
- Indexability. The meta robots tag allows us to control the indexing of a page and to check if the indexing of the page is blocked with the “noindex” attribute.
- Tagging for the mobile version. The “viewport” meta tag allows you to adapt the display screen to the size of the mobile device.
- Hreflang and canonical tags. Hreflang helps Google understand the geographic orientation of content and relate content found on different URLs with different languages to each other. The canonical tag prevents duplicate content by indicating which URL we want to be indexed.
- Title and meta descriptions. It checks whether or not the page has the meta title tag, that is, it only checks if the field is empty or contains text, not if it is optimized for the keyword for which we want to have visibility. It does the same for the meta description.
- Site speed. Contrary to the PageSpeed Insights result, we obtain a much more practical approach, where the user experience prevails by proposing the reduction of style sheets, scripts, correct sizing of images, etc.
- HTTP status codes.
- Some UX factors.
In addition, it is useful when migrating from HTTP to HTTPS, which we review here.
For now, these are basic factors. However, Google has confirmed that it will increase them in the future to improve the tool.
Conclusion: indispensable tool?
The Lighthouse extension is not a tool for professionals, but it is a plugin created by Google, so it is important to keep it in mind.
Its SEO module will be improving little by little, with more information and more positioning factors, so we will have to be alert to all these improvements.
You can download the Chrome extension at this link. Google has made available to users this page where it gives more information about Lighthouse.