Como SEOs, hacemos uso de gran cantidad de herramientas en nuestro día a día para poder realizar nuestras auditorías y demás tareas de optimización web. Como resultado de esto, no es extraño que nuestro navegador comience a sobrepoblarse de plugins, extensiones, add-ons y demás complementos que agregan un valor adicional al browser. Lo que no todos saben, sin embargo, es que hay gran cantidad de cosas que se pueden hacer con el DevTools de Google Chrome sin tener que instalar plugins adicionales.
¡Empecemos! Recordá que para acceder al DevTools (muchas veces mal llamado “Inspector de Google Chrome”), hay que hacer click con el botón secundario en cualquier parte del sitio y seleccionar la opción “Inspeccionar”. Si estás en Windows, podés usar la combinación de teclas Ctrl + Shift + I. Si estás en Mac, el shortcut es ⌘ + Option + I.
1. Cómo desactivar JavaScript en Google Chrome sin una extensión
Al hacer una auditoría de visibilidad del contenido, una de las formas en las cuales accedemos al contenido del sitio es con JavaScript deshabilitado. Esto nos permite emular de forma sencilla cómo Google leería ciertos contenidos. En lugar de usar un plugin, seguí los siguientes pasos:
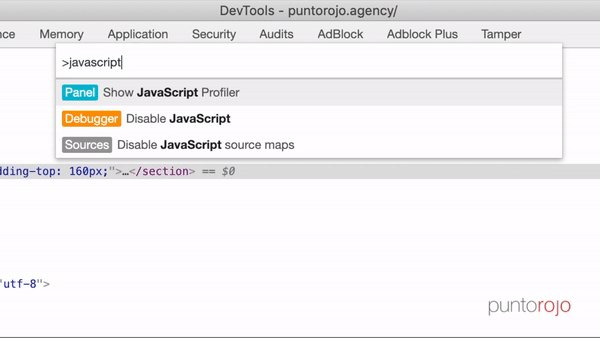
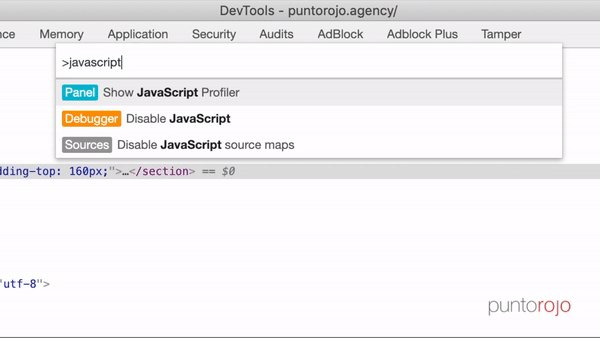
- Abrir Google DevTools
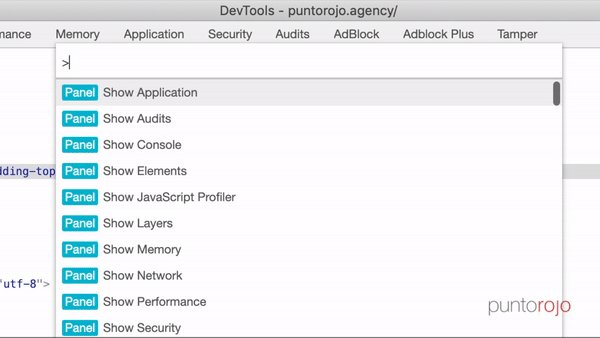
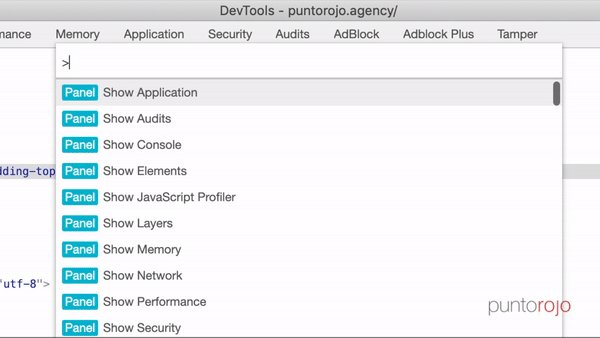
- Corré un comando (Ctrl + P en Windows, ⌘ + Shift + P en Mac)
- Escribí “Disable JavaScript” y apretá Enter
 Para volver a habilitarlo, escribí “Enable JavaScript” y apretá Enter.
Para volver a habilitarlo, escribí “Enable JavaScript” y apretá Enter.
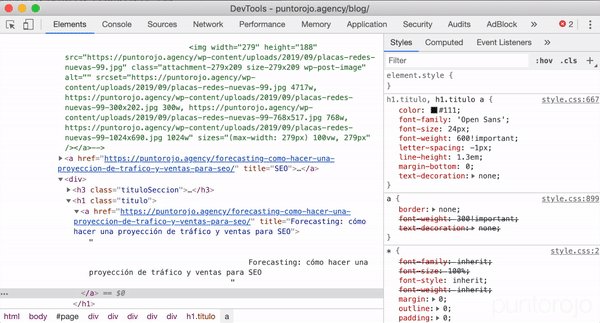
2. Cómo cambiar de user agent sin una extensión
El user agent es una cadena de texto que le identifica el navegador web y sistema operativo al servidor web que se está accediendo. En ocasiones un SEO puede llegar a querer cambiar su user agent para simular ser Google. El resultado es que la página web que se está accediendo se muestra al usuario como si él fuera Google. Idealmente, no se debería mostrar un contenido al usuario y otro a Google ya que esto se puede llegar a considerar Cloaking y es penalizable. Seguí los siguientes pasos para modificar el user agent con Google Chrome.
- Abrir Google DevTools
- Corré un comando (Ctrl + P en Windows, ⌘ + Shift + P en Mac)
- Escribí “user agent”
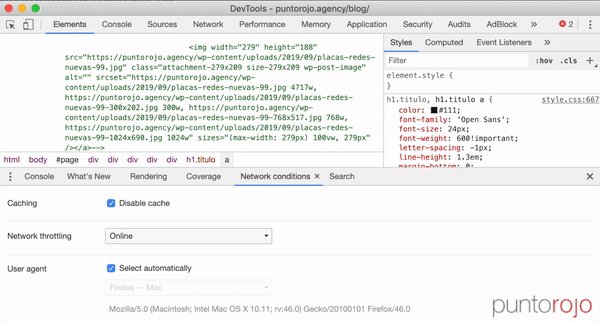
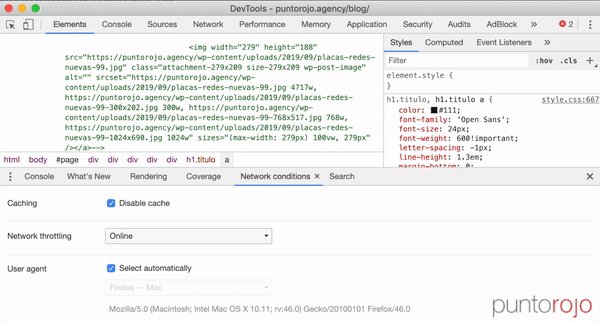
- Seleccioná “Show Network conditions” apretá Enter
- Des-seleccioná la opción “Select automatically”, dentro de User agent
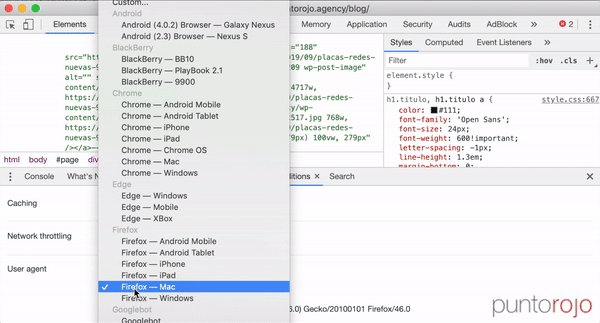
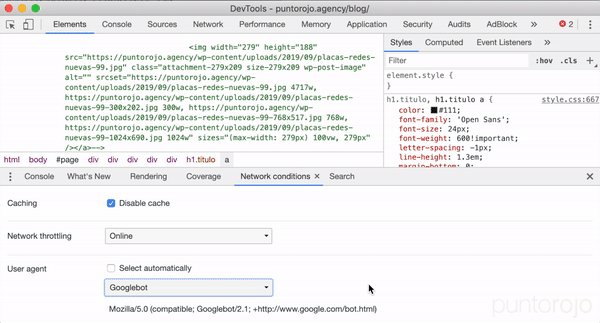
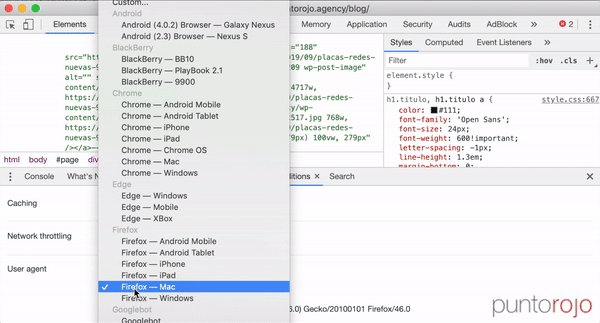
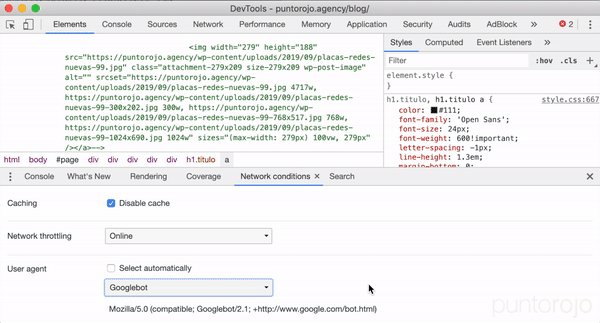
- Selecciona de la lista el user agent que quieras
- Recargá la página

3. Cómo hacer una captura de pantalla en Chrome sin extensiones
En el mundo de los auditores SEO, hacer capturas de pantallas o screenshots es cosa de todos los días. Si bien todos los sistemas operativos cuentan con una funcionalidad que permite realizar capturas, no permiten una interacción con el sitio. Esto significa que si una página web tiene más contenido que el que figura en la pantalla la captura no va a incluir ese contenido. ¡A no preocuparse! Con el DevTools de Chrome podemos conseguir un screenshot de todo el largo de la página en cuestión de segundos. Para hacer un screenshot de una página web, seguí los siguientes pasos:
- Abrir Google DevTools
- Corré un comando (Ctrl + P en Windows, ⌘ + Shift + P en Mac)
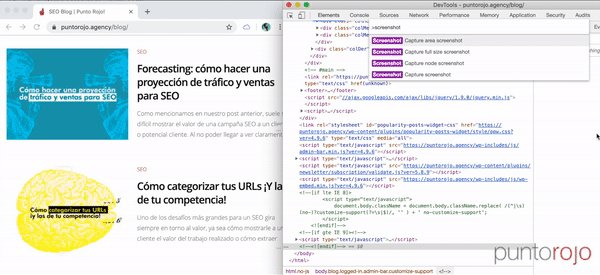
- Escribí “screenshot”
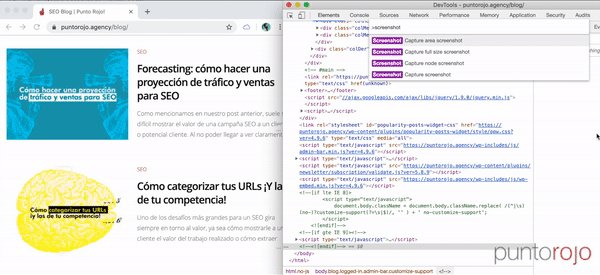
- Cliqueá la opción que quieras:
- Capture area screenshot: Al cliquearlo, te permite dibujar un rectángulo en el sitio. Todo lo que entre en ese recuadro se grabará como captura.
- Capture full size screenshot: Captura todo el scroll de la página
- Capture node screenshot: Captura únicamente el nodo seleccionado en la solapa elements. Esto es particularmente útil cuando se desea capturar un listado de items, por ejemplo, pero sin el header, footer, sidebar, etc.
- Capture screenshot: Captura únicamente el contenido que entra en la ventana

4. Cómo hacer búsquedas en el código fuente con regex (expresiones regulares)
Una forma de extraer gran cantidad de data filtrada de una página es haciendo uso de expresiones regulares (Regex, para los amigos). Apretar Ctrl + F dentro de la solapa Elements del DevTools no va a funcionar, pero hay una forma buscar patrones Regex en el código fuente sin un plugin. Para lograrlo, seguí los siguientes pasos:
- Abrir Google DevTools
- Corré un comando (Ctrl + P en Windows, ⌘ + Shift + P en Mac)
- Escribí “search”
- Seleccioná la opción “DevTools - Search”
- En la caja que se abre abajo, hacer click sobre el ícono .*
- Escribir la expresión regular en el recuadro
- Presionar Enter
 Debajo van a figurar todos los resultados que concuerden con el patrón de búsqueda que ingresaste.
Debajo van a figurar todos los resultados que concuerden con el patrón de búsqueda que ingresaste.
5. Cómo ver información de headers en Chrome sin un plugin
Esta página redirigió o cargó de una? Estoy viendo que dice error… pero, ¿y si es un soft 404? Todos los días los SEOs nos fijamos el HTTP Response Code o código de respuesta de carga de página. Si bien los plugins nos pueden dar más información condensada en un sólo lugar, podemos hacerlo directamente desde el DevTools. Sii necesitamos hacer que el cliente o nuestro contacto técnico acceda a esta información sin instalar nada en su computadora, pueden seguir los siguientes pasos:
- Abrir Google DevTools
- Ir a la solapa “Network” y clickear el primer elemento. Si no llegara a figurar nada, apretar Ctrl + R para recargar la página.
- Clickear el primer elemento.
- En el menú lateral que figura a la derecha, seleccionar la solapa “Headers”

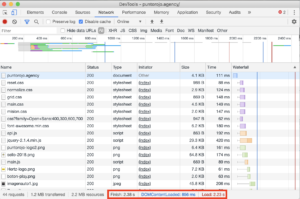
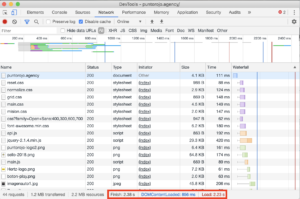
6. Cómo ver el tiempo de carga de página en Chrome sin una extensión
En varias ocasiones, Google informó que el tiempo de carga de página es un factor relevante para posicionar una página web. A causa de esto, muchos SEOs comenzaron a priorizar el tiempo de carga de página en sus estrategias. Si querés ver rápidamente qué tan rápido carga una página usando Google Chrome, seguí los siguientes pasos:
- Abrir Google DevTools
- Ir a la solapa “Network”
- Seleccionar “Disable Cache”
- Recargar la página sin cerrar la ventana
- En el status bar del DevTools, vas a ver información escrita en azul y en rojo. Esos son los tiempos de carga del DOM de la página y de la página completa, respectivamente.
- Para un análisis un poco más preciso, se recomienda correr este análisis 10 veces y comunicar los valores promedios debido a que suelen variar levemente

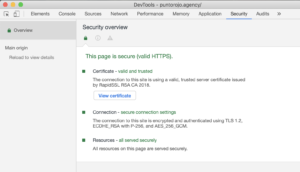
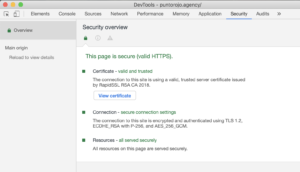
7. Cómo revisar la correcta instalación de los certificados de seguridad en Google Chrome sin un add-on
En un intento de ajustar la seguridad web, Google comenzó a priorizar en sus páginas de resultados de búsqueda a los sitios con certificados de conexión encriptada. Si estás optimizando un sitio y querés verificar la correcta instalación de los certificados, podés hacerlo directamente desde Google Chrome siguiendo estos simples pasos:
- Abrir Google DevTools
- Ir a la solapa “Security”
 En esta solapa se puede ver toda la información relevante al certificado de seguridad SSL instalado en el sitio, junto con el certificado mismo.
En esta solapa se puede ver toda la información relevante al certificado de seguridad SSL instalado en el sitio, junto con el certificado mismo.
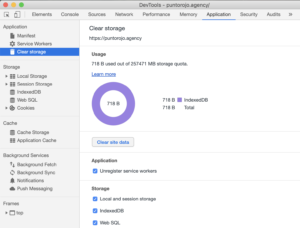
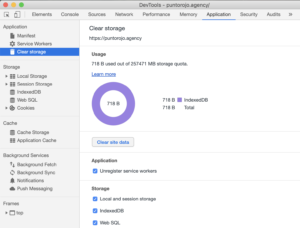
8. Cómo limpiar el cache en Google Chrome sin una extensión
Al estar entrando constantemente en una página para testearla o auditarla para SEO, es normal que se comience a recopilar una cierta cantidad de información en tu computadora a fin de que tu experiencia de navegación sea lo más rápida posible. Esto, sin embargo, puede atentar contra tus intereses como tester de la implementación. Si querés flushear el cache de una página con Chrome, sigue los siguientes pasos:
- Abrir Google DevTools
- Ir a la solapa “Application”
- Cliquear “Clear storage” en la barra lateral
- Click en “Clear site data”
 Todo el almacenaje local debería haberse eliminado. Si te querés asegurar de que realmente se borre todo el cache para la página que estás navegando, podés hacer un hard reload con la combinación Ctrl + Shift + R en Windows o ⌘ + Shift + R en Mac.
Todo el almacenaje local debería haberse eliminado. Si te querés asegurar de que realmente se borre todo el cache para la página que estás navegando, podés hacer un hard reload con la combinación Ctrl + Shift + R en Windows o ⌘ + Shift + R en Mac.
9. Cómo simular la navegación móvil o responsive desde Google Chrome
- Abrir Google DevTools
- Clickear el segundo botón de la barra de herramientas de DevTools
(Ctrl+ Shift + M en Windows o ⌘ + Shift + M en Mac)
- Al volver a la ventana con el sitio, se va a estar mostrando simulando un dispositivo móvil
- Seleccionar el tipo de dispositivo móvil desde el menú
Bonus tip!
Si querés agregarle un poco más de estilo a tus capturas de pantalla de dispositivos móviles, podés hacer lo siguiente:
- Abrir Google DevTools
- Corré un comando (Ctrl + P en Windows, ⌘ + Shift + P en Mac)
- Escribir “device frame” y apretá Enter
 Ahora se va a mostrar el marco del dispositivo móvil que contiene a la pantalla. Es posible que esta funcionalidad no esté disponible para todos los dispositivos móviles.
Ahora se va a mostrar el marco del dispositivo móvil que contiene a la pantalla. Es posible que esta funcionalidad no esté disponible para todos los dispositivos móviles.
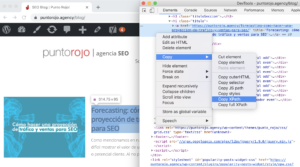
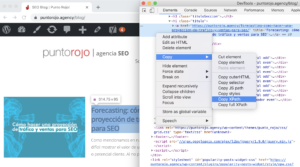
10 . Cómo encontrar el XPath de un elemento con Google Chrome
Ya sea que tengamos que tengamos que revisar el contenido de un elemento específico en gran cantidad de páginas nuestras o de un competidor, con XPath nos aseguramos de conseguir exactamente el nodo que necesitamos en el DOM de una página. La buena noticia es que con Chrome DevTools no importa que no sepas escribir la sintaxis específica para obtener un XPath ya que la podés encontrar siguiendo los siguientes pasos:
- En la página, hacer click con el botón secundario sobre el elemento deseado
- Click en “Inspeccionar”
- Dentro de la ventana de DevTools que se abrío en la solapa “Elements”, clickear con el botón secundario sobre el elemento resaltado
- Click en “Copy > Copy XPath”
¡Y listo! El XPath de ese elemento se encuentra en tu portapapeles.
 Bonus tip!
Podés usar este XPath para extraer información de páginas haciendo uso de Screaming Frog. Para hacerlo, seguí los siguientes pasos:
Bonus tip!
Podés usar este XPath para extraer información de páginas haciendo uso de Screaming Frog. Para hacerlo, seguí los siguientes pasos:
- Abrir Screaming Frog
- Abrir el menú Configuration > Custom > Extraction
- Selecciona la opción “XPath” del dropdown
- Selecciona qué es lo que querés extraer del nodo (por ejemplo, sólo el texto)
- Pega el XPath del elemento deseado
- Click en OK
Ahora al crawlear, el texto del nodo de tu XPath va a figurar en la solapa “Custom”, dentro del dropdown “Extraction”.
¡Una más de yapa!
11. Cómo forzar geolocalización en Google Chrome
No es algo inesperado que tengamos que realizar auditorías redirecciones y/o tipos de contenido según la ubicación en la cual se encuentre el usuario que navegue el sitio. Para poder lograr esto, necesitamos decirle a Chrome que simule la navegación haciendo de cuenta que estamos en un país, ciudad o coordenada distinta a la real. Seguí los siguientes pasos para poder cambiar tu geolocalización con DevTools:
- Abrir Google DevTools
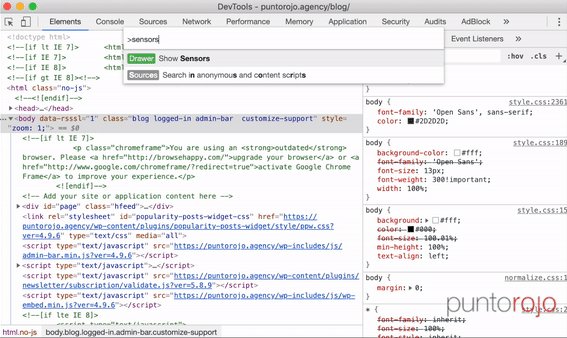
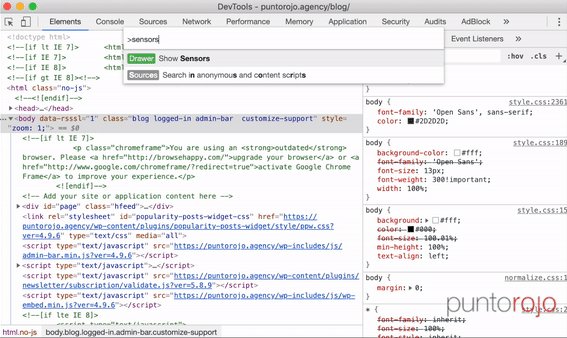
- Corré un comando (Ctrl + P en Windows, ⌘ + Shift + P en Mac)
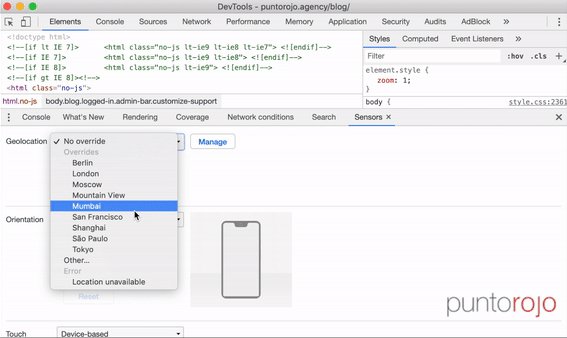
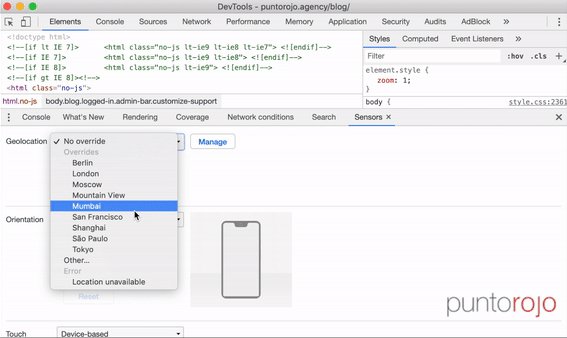
- Escribí "sensors" y seleccioná "Show Sensors"
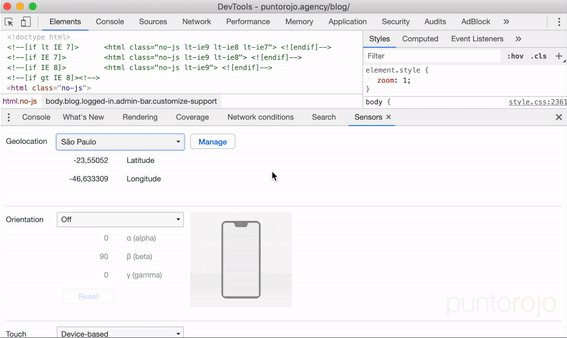
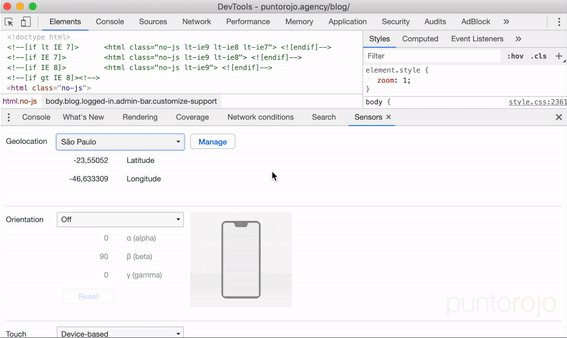
- Dentro del area de geolocalización, seleccioná tu ubicación del dropdown

Conclusión
Estos tips deberían mejorar tu experiencia diaria como SEO. Es importante sacarle todo el provecho posible a cada una de las herramientas que tenemos para que no comencemos a instalar plugins innecesarios que pueden llegar a alentar nuestro navegador web.
¿Conocés algunos otros tips de DevTools útiles para SEO? ¡Dejanos tu comentario abajo! Como siempre, ¡buenos rankings!