Conseguí una
optimización #SEO sencilla y rápida desde
Google Tag Manager (#GTM) con esta guía práctica imperdible.
GTM es una herramienta con muchos beneficios para cualquier campaña de marketing online. A la larga, cambia
la forma de implementar los seguimientos de Google Analytics, los píxeles de conversión de Google AdWords o el trackeo de todo tipo de publicidad en internet, entre otras cuestiones.
Con este recurso, se modifica para siempre la relación entre los departamentos de IT y de Marketing de grandes empresas. La consecuencia de su uso es
una agilización de procesos y una consiguiente simplificación de la vida de agencias de marketing online como la nuestra, a la hora de realizar el mantenimiento de
códigos de seguimiento y píxeles variados en numerosos sitios webs.
Todo esto, a su vez, nos permite ofrecer servicios de mayor calidad con resultados óptimos.
¿Para qué sirve GTM?
Esta herramienta permite implementar, de forma fácil y rápida, las etiquetas y los fragmentos de código de un sitio web o de aplicaciones móviles, como los destinados al análisis del tráfico y a optimizar las campañas de marketing.
Además, se pueden implementar fragmentos de código HTML o incrustar elementos por JavaScript sin necesidad de tocar el código fuente.
Se hacen modificaciones en el front end que pueden dispararse en tres estadíos distintos:
- Página Vista (cuando el navegador hace un primer análisis del sitio).
- DOM Ready (el navegador terminó de crear el contenido).
- Ventana cargada (el navegador cargó contenidos, imágenes, scripts por completo).
Un ejemplo:
Un ecommerce sale el fin de semana con Ahora12 en un sitio y necesita modificar dinámicamente las cuotas de sus productos para el sábado y el domingo. A su vez, tiene un script que levanta la cantidad de cuotas para incrustarlas en la meta description.
Si estos scripts se disparan al mismo momento, es posible que la metadescription tome una información errónea. En ese sentido, lo que nos conviene es disparar las cuotas dinámicas en el DOM Ready para crear el contenido y levantar la metadescription en el estadío de Ventana cargada, para que, de esta manera, levante bien y de forma escalonada el dato en el SERP.
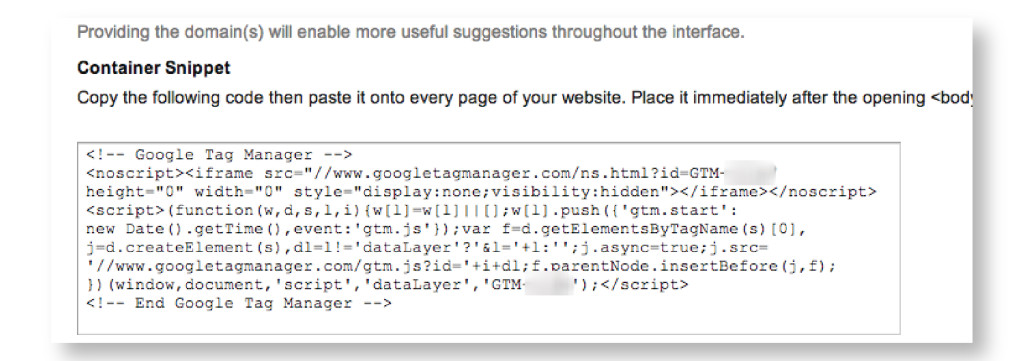
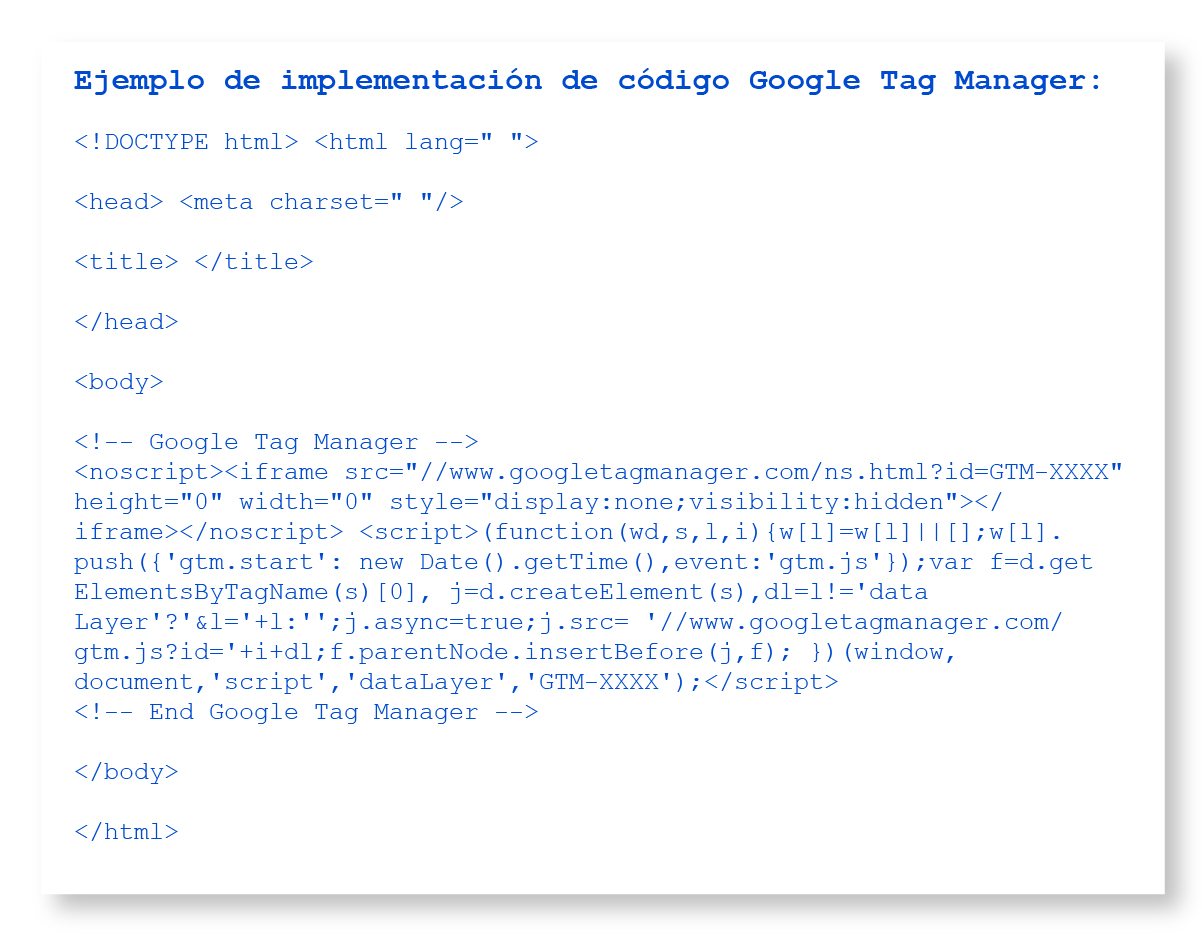
Zoom: GTM

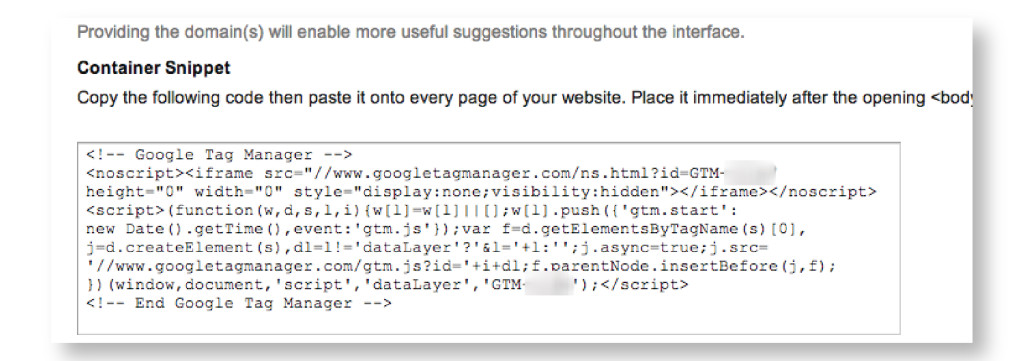
El fragmento de código del contendor de GTM tiene un ID como tiene una cuenta de Analytics. La nomenclatura siempre es
GTM-XXXX.
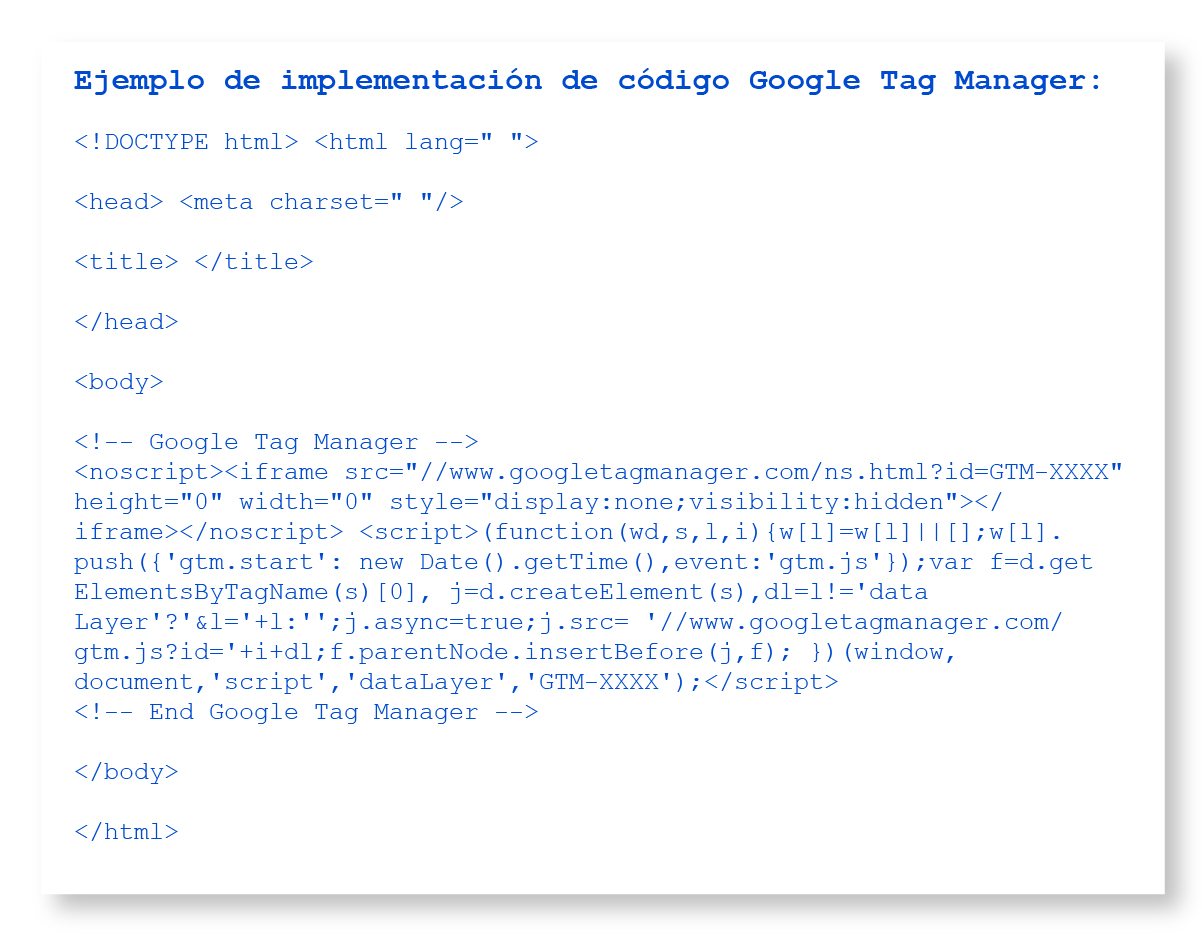
El snippet de GTM debe estar pegado dentro del HTML apenas después de la etiqueta <body>
en todas las páginas del sitio. Hacer mal esto puede hacer ejecutar mal los tags.

Ventajas
- Ahorro de tiempo: Usar GTM nos permite hacer cambios en los tags sin tocar el código fuente y sin necesidad de acudir a los Devs. Necesitamos un recurso con manejo de jQuery y/o JS que arme los tags y los cargue.
- Mejora en el manejo de tags: Manipulamos todo desde el contenedor de GTM. Y podemos ir guardando las versiones de cada implementación para hacer rollback en cualquier momento.
- Mejora el tiempo de carga: Menor JS, mejor tiempo de carga, mejor posicionamiento. Limpiamos el código del sitio y mejoramos la performance.
- Implementación inmediata: Evitamos “esperar al próximo sprint” y los costos de implementación para clientes que pagan fee a agencias de sistema por hora.
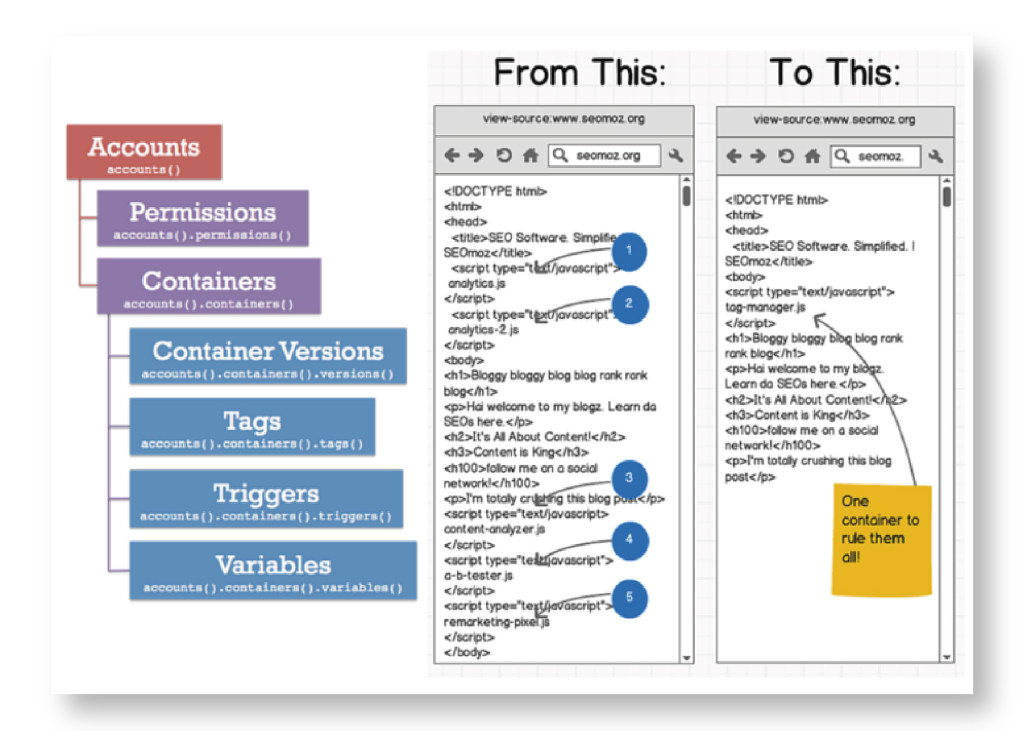
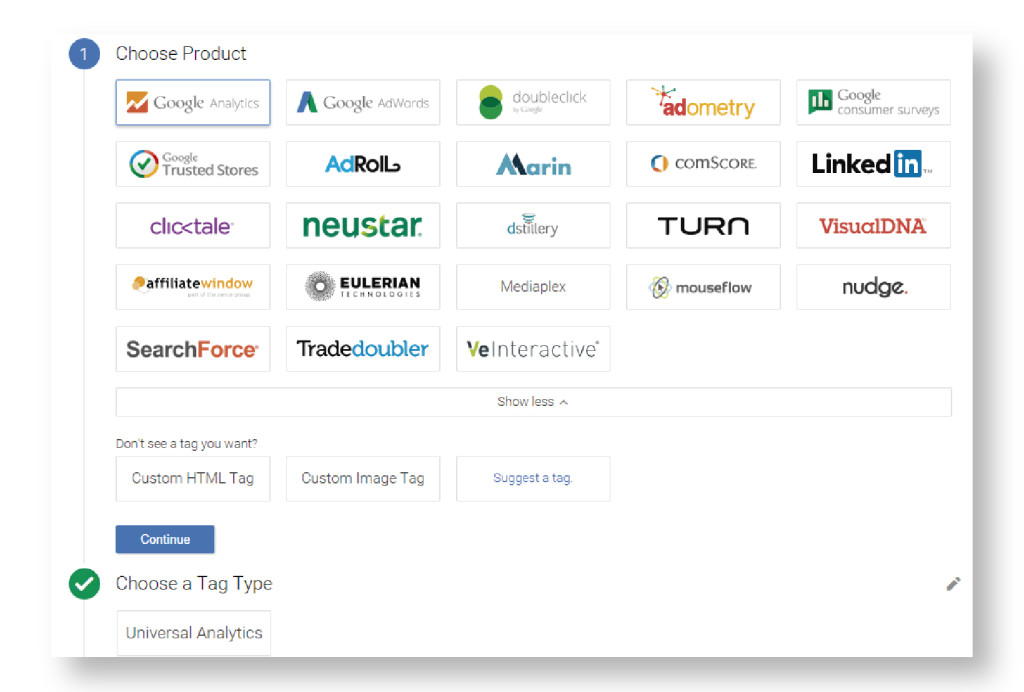
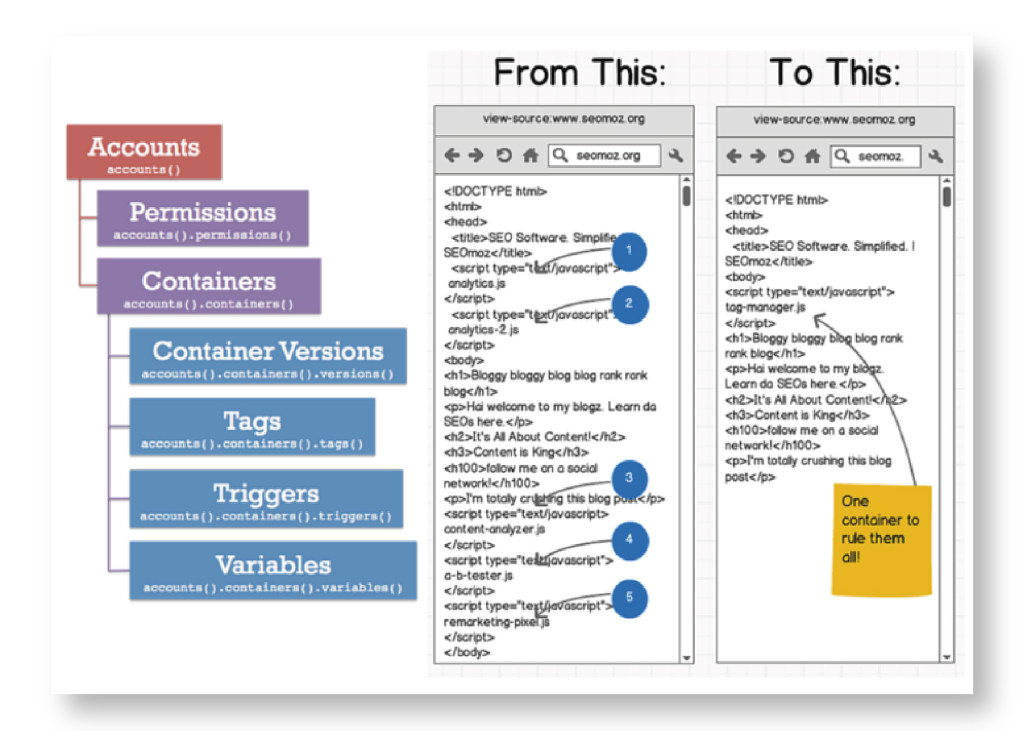
Cómo funciona GTM


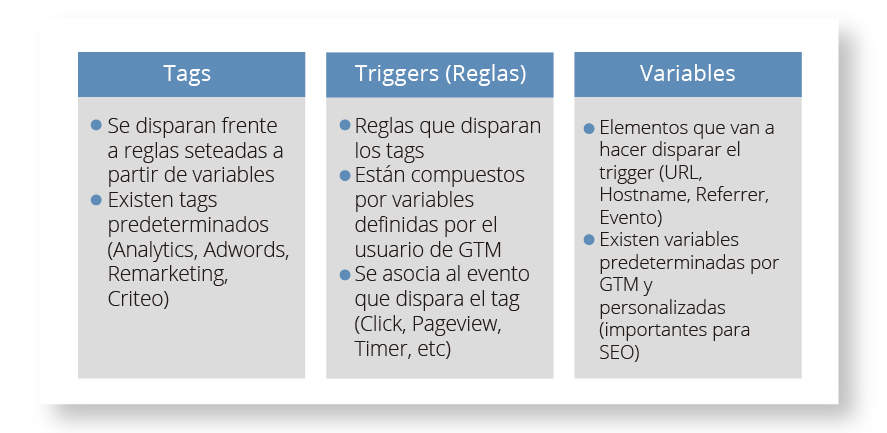
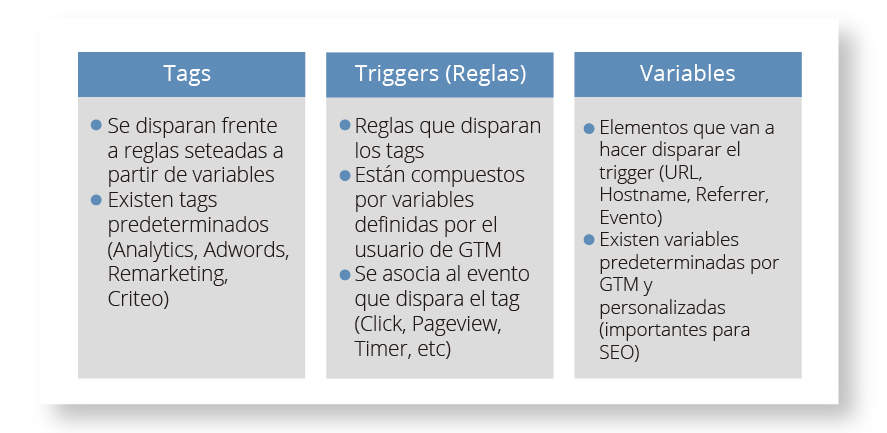
Tags
- Se disparan frente a reglas seteadas a partir de variables
- Existen tags predeterminados (Analytics, AdWords, Remarketing, Criteo)
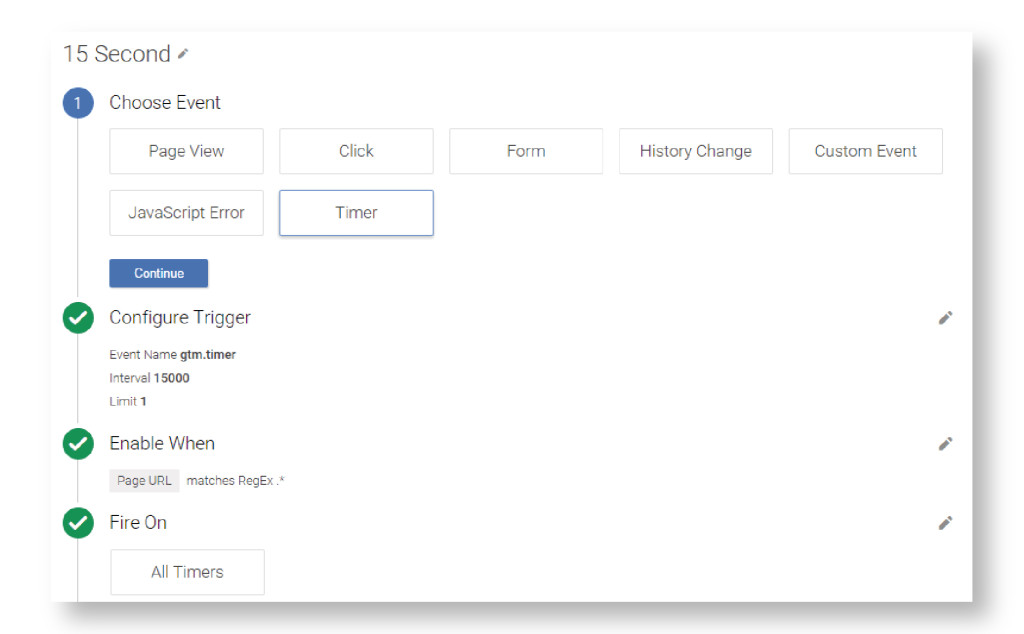
- Triggers (Reglas)
- Reglas que disparan los tags
- Están compuestos por variables definidas por el usuario de GTM
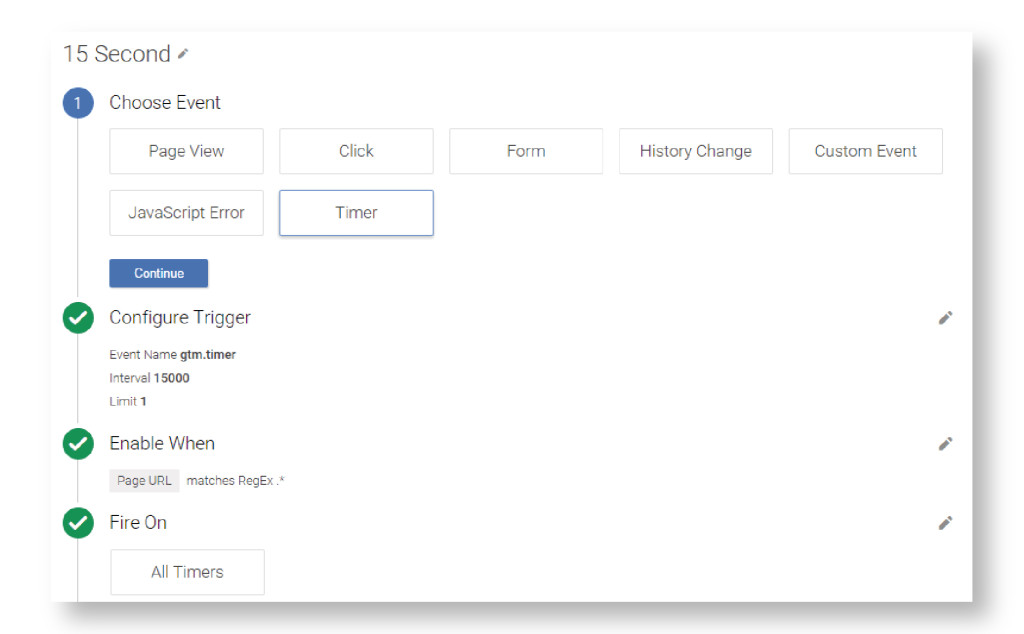
- Se asocia al evento que dispara el tag (Click, Pageview, Timer, etc.)
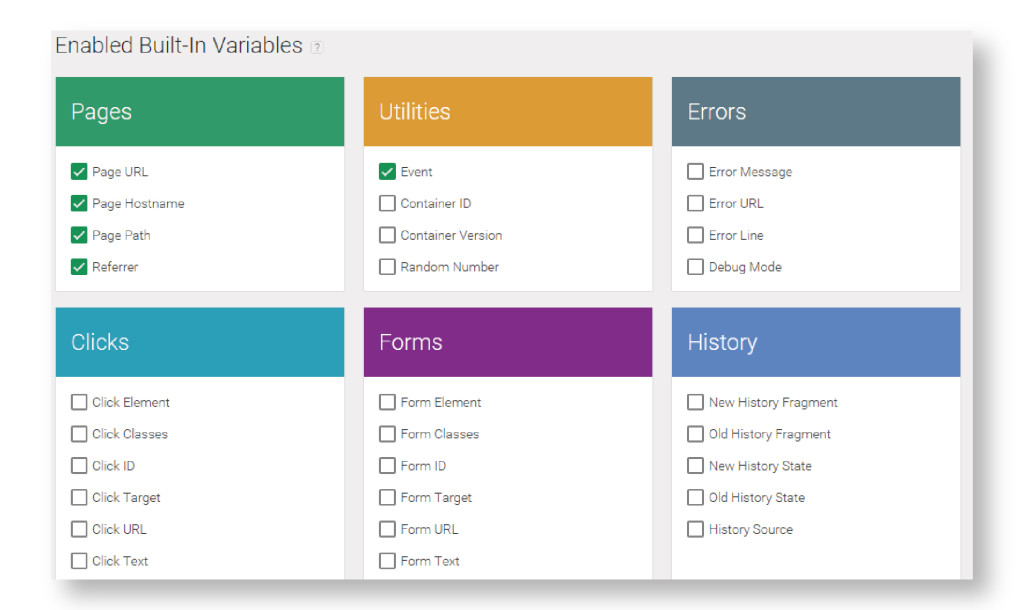
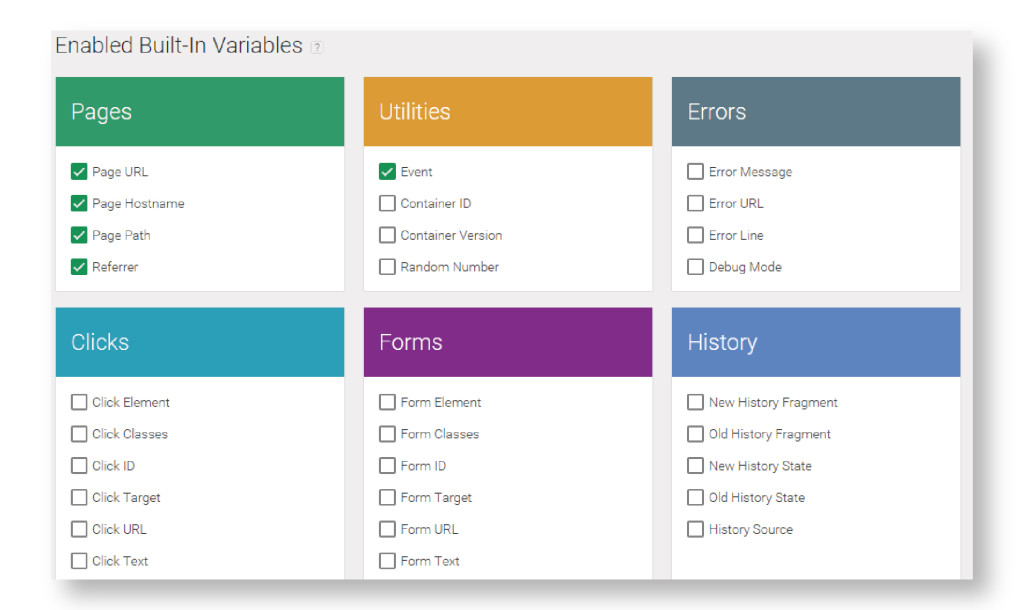
- Variables
- Elementos que van a hacer disparar el trigger (URL, Hostname, Referrer, Evento)
- Existen variables predeterminadas por GTM y personalizadas (importantes para SEO)

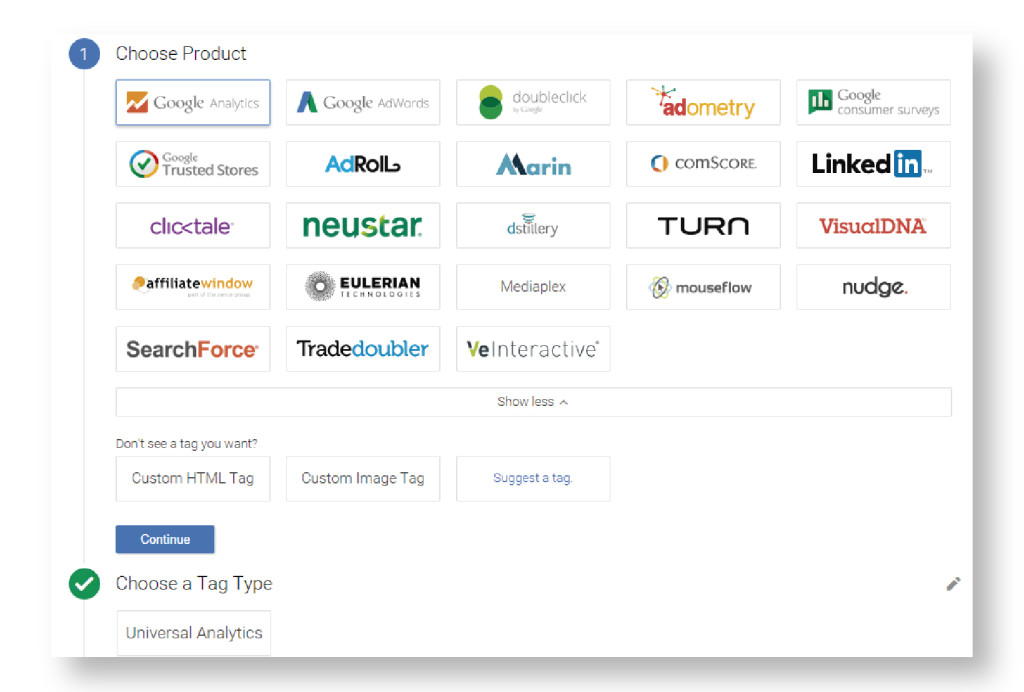
Custom HTML es el tag más importante para SEO.
Triggers y variables

URL es la variable del trigger que dispara el Tag.
Las variables predeterminadas

Las variables personalizadas

URL, DOM Element y Lookup Table son las más importantes.
Cambios por GTM
- Etiquetas Title
- Etiqueta meta descriptions
- Optimización de Schema y Markup
- Setear AMP
- Headings (h1,h2)
- Inclusión de texto optimizado para SEO (incluyendo CSS)
- Inclusión de etiquetas <strong> y <em>
- Inclusión de caja de links
- Inclusión de listas e imágenes
- Optimización de atributos de imagen
- Optimización/corrección de canonicals
- Optimizacion/corección de meta robots
- Optimización/corrección de href lang
- Redireccionamientos HTML
- Inclusión de snippets de Trackeo (para un eventual nuevo sitio puede estar de nuestro lado incluir el trackeo de GA y Search Console)
- Corrección de atributos de links
¿Cuáles son los límites?
Ahora que empezamos a ver todo el futuro que nos abre esta herramienta, no le vamos a poner límites ni fecha de caducidad.
Tal y como se ha visto en este artículo, la optimización de las metaetiquetas de las páginas, que es una parte muy importante del posicionamiento de una página, puede ser realizada sin ningún problema.
Otro punto importante para sacar provecho es en el marcado de datos de productos a través de Schema, también conocido como rich snippets. Esto engloba tanto las valoraciones de productos, las descripciones de los mismos, información de películas, restaurantes, personas, y en definitiva, cualquiera de las Schema que se usan habitualmente.
Y aunque obviamente no podemos desarrollar una web desde cero. Lo que pretendimos con este post es probar el funcionamiento de GTM aplicado al SEO y empezar con las etiquetas más habituales a comprobar los resultados. Una vez hecho, el siguiente paso es seguir probando para conocer los resultados.
¿Ya realizaste alguna prueba en tu web con Google Tag Manager?