El 5 de febrero, Google anunció el lanzamiento de una nueva funcionalidad en su extensión
Lighthouse de Chrome: las auditorías SEO.
Lighthouse es una herramienta gratuita de Chrome que sirve para
auditar la accesibilidad, el rendimiento y ahora otros indicadores SEO de una página. Está basada en código abierto y acepta contribuciones públicas.
Durante el análisis, Google Lighthouse simula la visita de una página desde un teléfono móvil de poca potencia a través de una conexión 3G.
Como resultado, arroja un informe con una lista ampliada con
las mejores prácticas de optimización que podremos aplicar en nuestra web o app. Estos datos tienen una puntuación que sirven como norte.

Algunos de los datos que podemos obtener con Google Lighthouse
- El tiempo que tarda el primer contenido de una web en aparecer en la pantalla. Cuanto más baja sea la puntuación, más rápido aparecerá esa página.
- Cuándo una página es mínimamente interactiva. Esto determina si la mayoría de los elementos de interfaz de usuario son interactivos y si la pantalla responde razonablemente a las entradas del usuario.
- Cuándo una página es totalmente interactiva.
- Cuánto tarda en cargarse el 100 % del contenido de una página.
- El tiempo que tarda una página en responder a la entrada del usuario.
Además, el informe ofrece
algunas métricas para mejorar la velocidad del sitio web desde
dispositivo móvil. Los consejos de mejora pueden ser desde la reducción de hojas de estilo, hasta disminución de scripts de bloqueo, redimensionamiento óptimo de imágenes, etc.
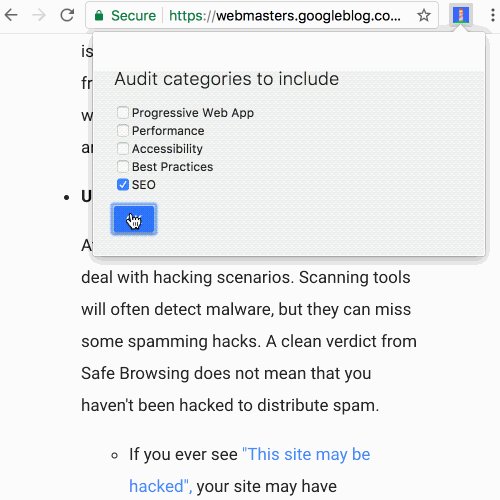
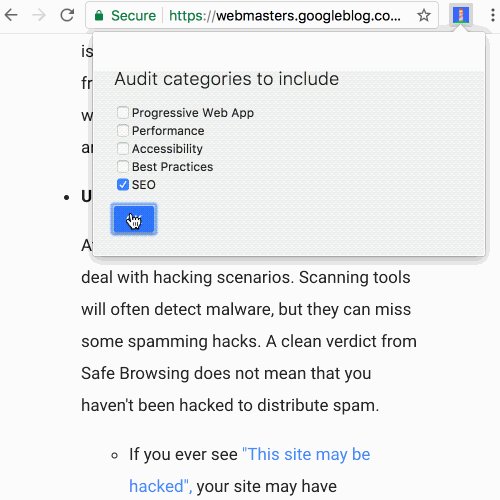
Lighthouse específicamente para SEO
El informe SEO generado califica estos factores básicos del posicionamiento en buscadores:
- Anchortext. Los textos descriptivos en los enlaces o links ayudan al buscador a entender qué contenido hay en una página.
- Indexabilidad. La etiqueta metarobots nos permite controlar la indexación de una página y comprobar si está bloqueada la indexación de la misma con el atributo “noindex”.
- Etiquetado para versión móvil. La meta etiqueta “viewport” permite adaptar la pantalla de visualización al tamaño del dispositivo móvil.
- Etiquetas hreflang y canonical. Hreflang ayuda a Google a comprender la orientación geográfica de un contenido y a relacionar entre sí el contenido que se encuentra en distintas URL con diferentes idiomas. La etiqueta canonical evita el contenido duplicado, ya que sirve para indicar cuál es la URL que queremos que se indexe.
- Title y metadescriptions. Comprueba que la página tenga o no la meta etiqueta title, es decir, solo revisa si el campo está vacío o contiene texto, no si está optimizado para la keyword por la que queremos tener visibilidad. Lo mismo hace para la metadescription.
- Velocidad del sitio. Al contrario del resultado de PageSpeed Insights, obtenemos un enfoque mucho más práctico, donde prevalece la experiencia de usuario proponiendo la reducción de hojas de estilo, secuencias de comando, tamaño correcto de imágenes, etc.
- Códigos de estado HTTP.
- Algunos factores de UX.
Además, tiene utilidades al momento de realizar una migración de HTTP a HTTPS, tema que
reseñamos acá.
Por ahora, se trata de
factores básicos. Sin embargo, Google ha confirmado que irá incrementándolos a futuro para mejorar la herramienta.
Conclusión: ¿herramienta indispensable?
La extensión Lighthouse no es una herramienta para profesionales, pero es un plugin que ha creado Google, por lo tanto es importante tenerla presente.
Su módulo SEO va ir mejorando poco a poco, con más información y más factores de posicionamiento, por lo que tendremos que estar atentos a todas estas mejoras.
Se puede descargar la extensión de Chrome
en este enlace. Google ha puesto a disposición de los usuarios esta
esta página en donde da más información sobre Lighthouse.